Flutter components
Hand crafted widgets for developers that want to speed up their workflow
What is FlutterBricks?
Introducing:
Widget Manager
Easily save, organize, and access your reusable widgets (aka bricks) in whatever project you're in
Easy Access
Save your own creations directly onto our platform to reuse later
Organize
Categorize and visualize bricks in a way that works best for you
Share (Coming Soon)
Share your bricks with your team or with the whole world

Build your UI 10x faster
Beautiful screens to get the job done easily
 Collection of 30+ screens (Updated Weekly)
Collection of 30+ screens (Updated Weekly) 150+ hand-crafted widgets
150+ hand-crafted widgets No external libraries
No external libraries 100% flexible
100% flexible

Hundreds of free widgets
Getting a UI just right takes time - too much time. Our library was designed by devs, for devs - to help you focus on what really matters. If we don't have what you're looking for, keep an eye out; our library is growing every day!























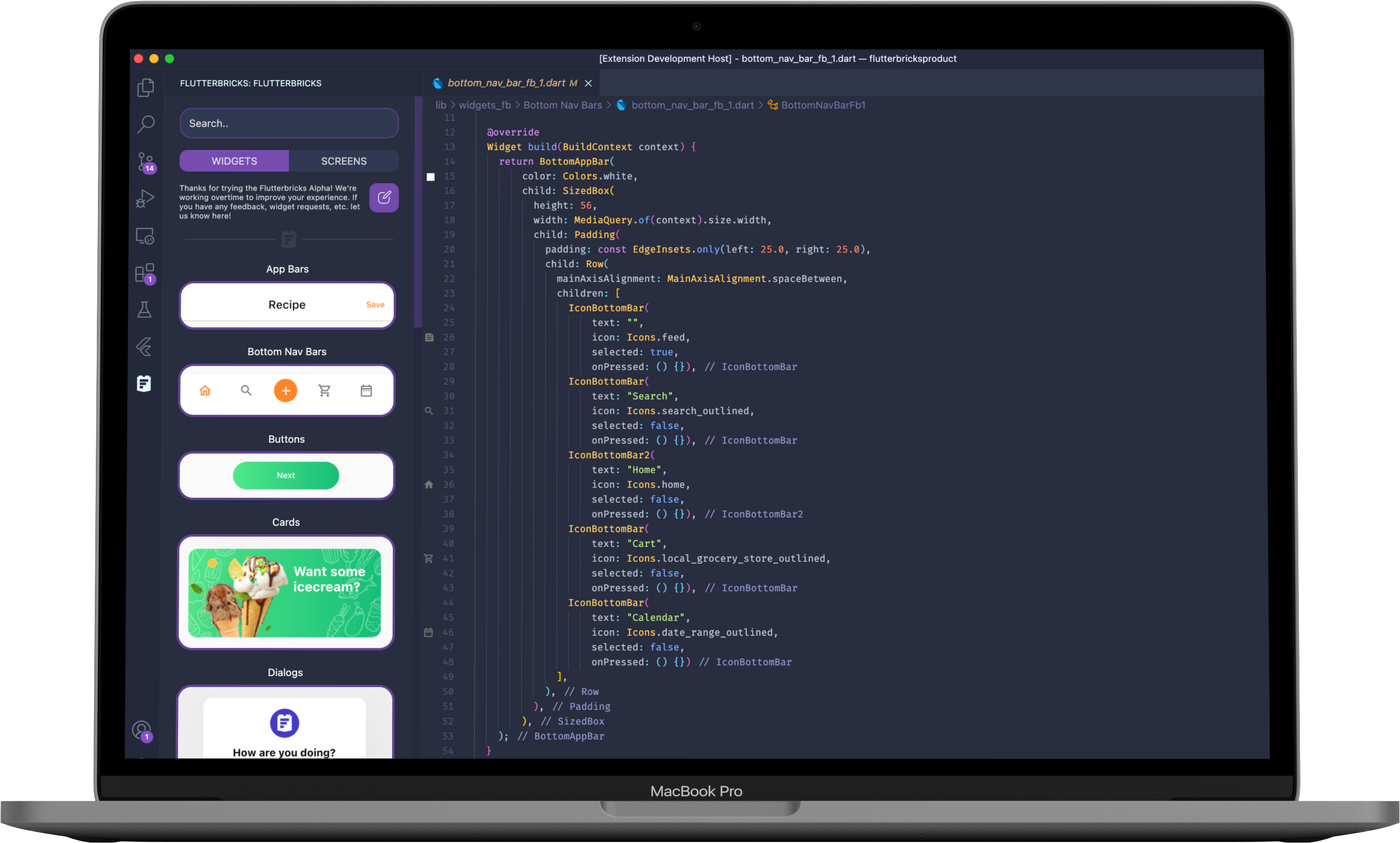
VSCODE EXTENSION
We're on your
favorite IDE.
Access all widgets and screens from the convenience of your IDE. Download the VSCode extension today by clicking the button down below.
Download Now
Preview Widget
Here's a sampling of our widgets. Sign up for more!
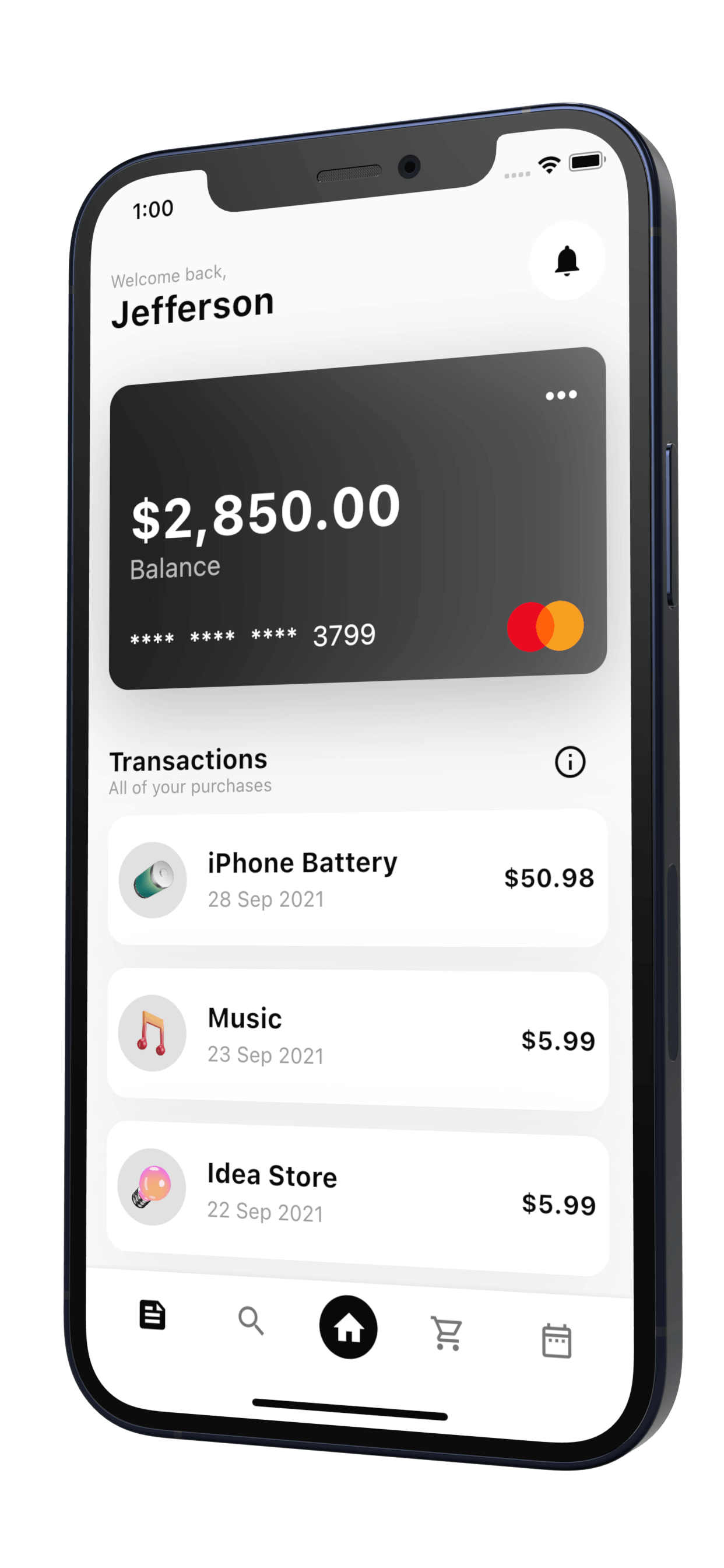
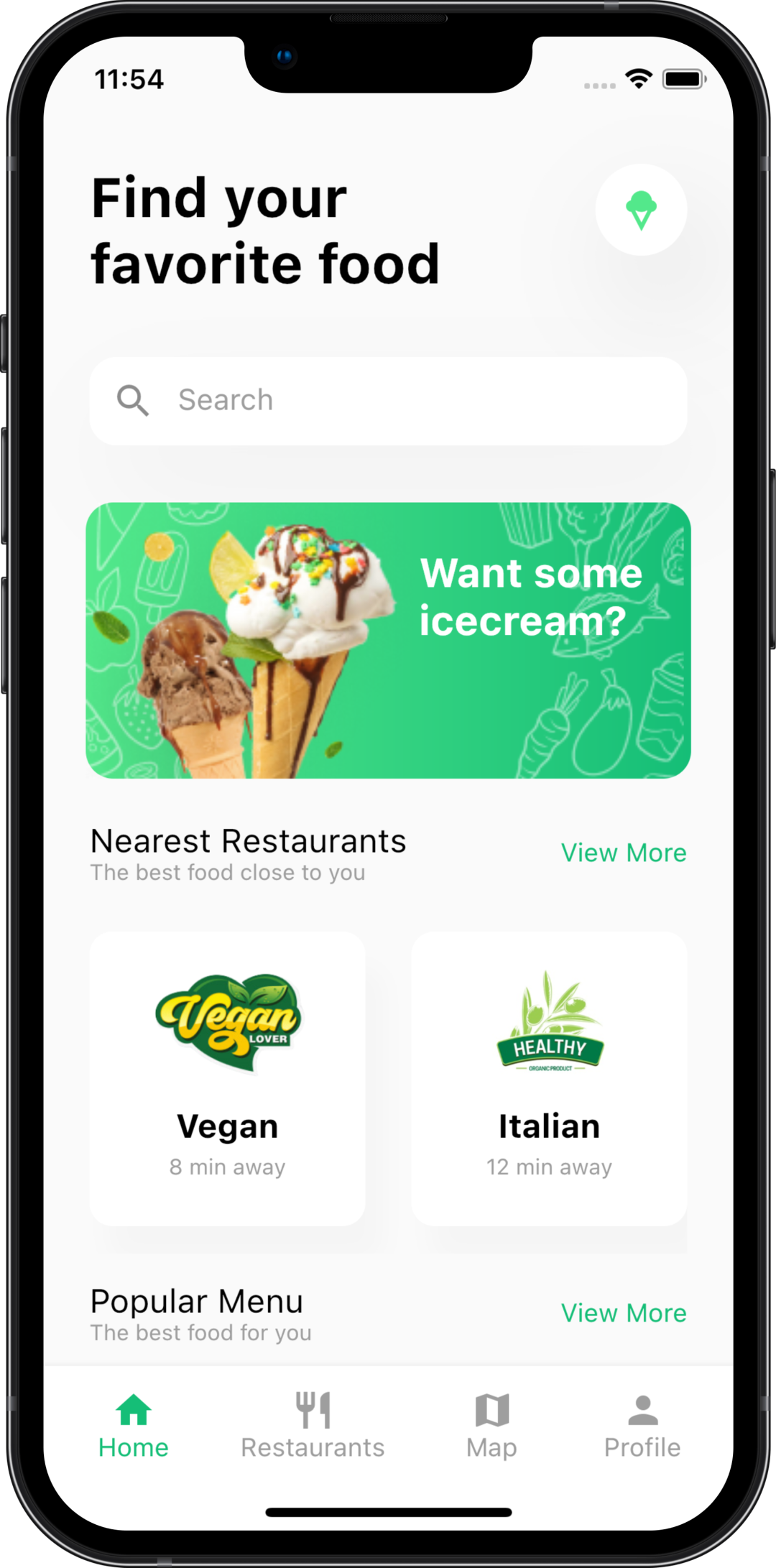
homescreen
Food App Homescreen






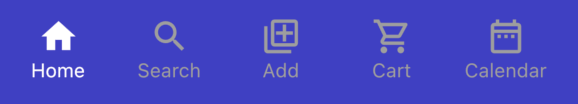
Top Bar
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
class TopBar extends StatelessWidget {
const TopBar({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.all(25.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
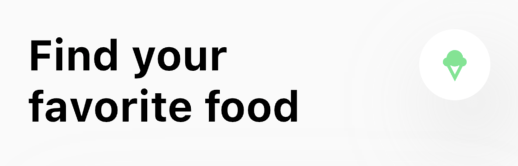
const Text(
"Find your\nfavorite food",
style: TextStyle(
color: Colors.black, fontSize: 30, fontWeight: FontWeight.bold),
),
Container(
decoration: BoxDecoration(boxShadow: [
BoxShadow(
offset: const Offset(12, 26),
blurRadius: 50,
spreadRadius: 0,
color: Colors.grey.withOpacity(.25)),
]),
child: const CircleAvatar(
radius: 25,
backgroundColor: Colors.white,
child: Icon(
Icons.icecream,
size: 25,
color: Color(0xff53E88B),
),
),
)
],
),
);
}
}Available with Premium

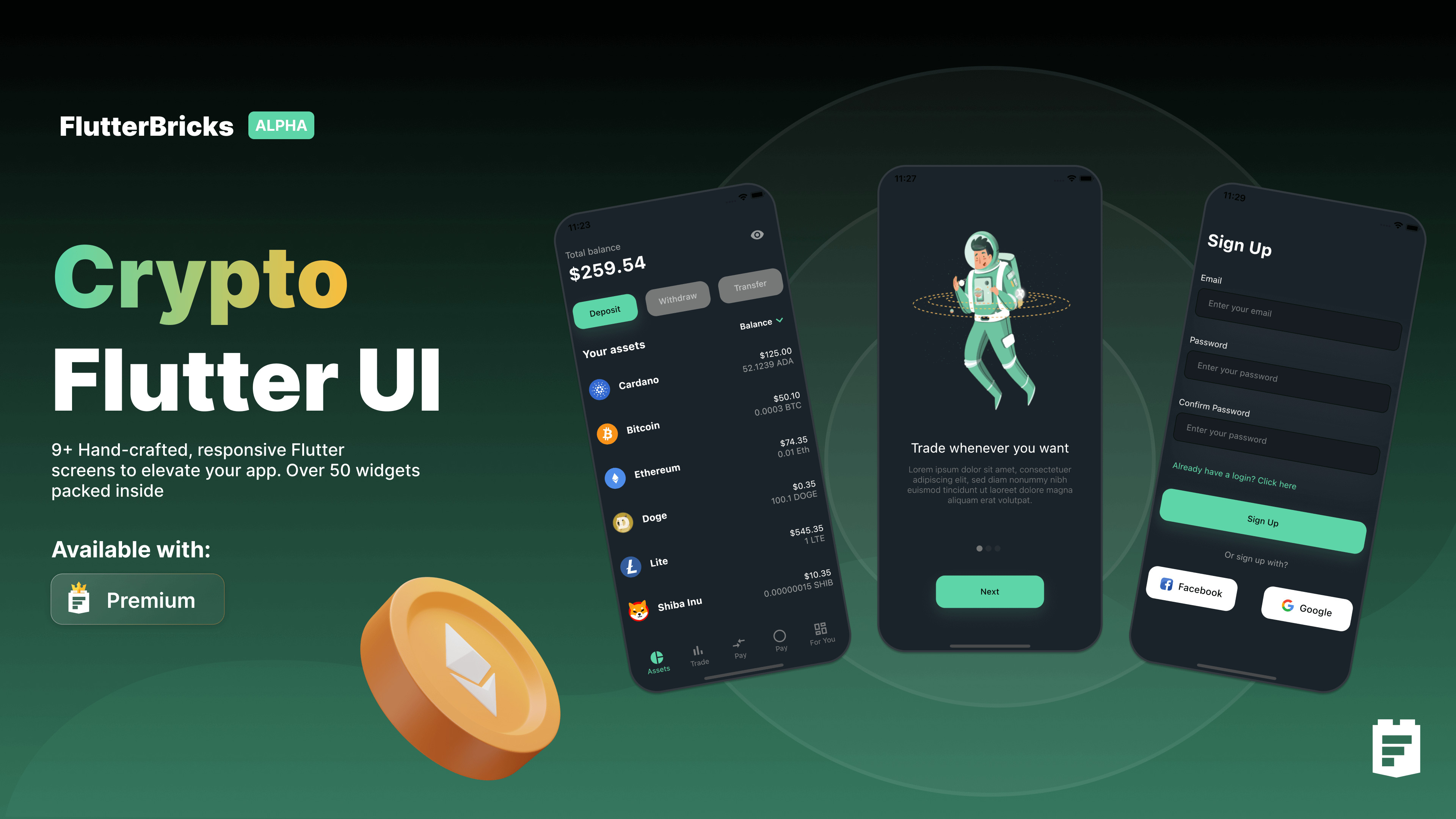
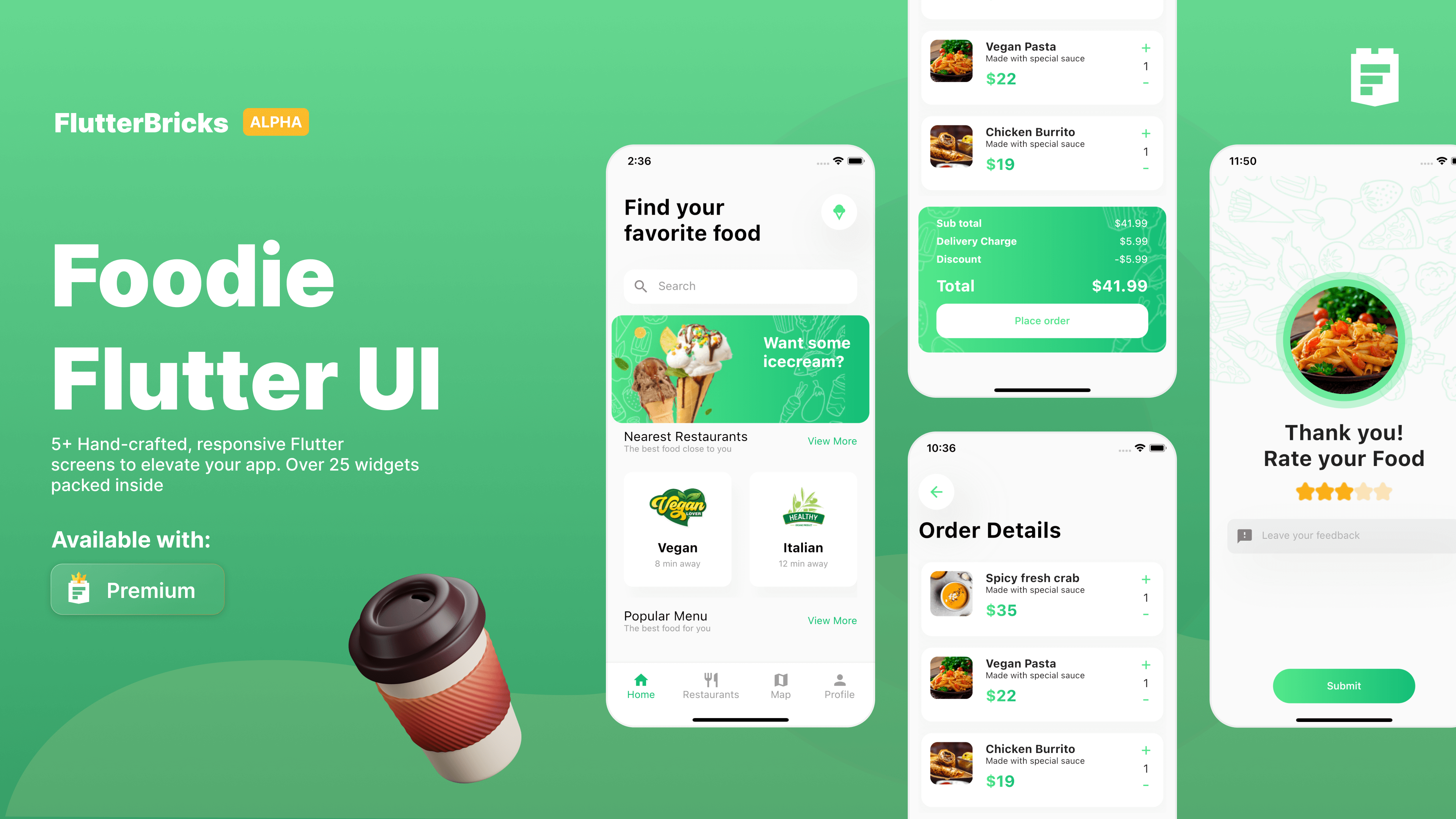
More than 30 hand-crafted and responsive screens with over 175 widgets inside. New screens and packs being added every week! Currently featuring pre-built Crypto and Food UIs.


Ready to level up your UI game?
Try out the premium version and gain access to all screens + more being added every week - For only $5.99 $14.99 per month (LIMITED TIME ONLY)
Frequently Asked Questions
What is FlutterBricks?
A nifty collection of pre-built Flutter widgets/screens to speed up your UI development!
Can I try it for Free?
Absolutely, you can try out FlutterBricks for free; however, if you wish to access all the components, you'll need to upgrade your account.
Where do I go to upgrade my account?
You can upgrade your account by visiting The Premium Upgrade Page.
How long will I have access to Flutter Bricks?
You will always have access to our starter pack; However, if you want our premium widgets, you can buy a subscription for only $14.99 a month!
How do I implement the widgets/screens into my project?
It's as simple as copy and pasting them from the web or directly from our VSCode Extension.
What is the license on your widgets and screens?
You have unlimited use to the widgets used in FlutterBricks, and you can certainly use widgets in commecial projects; however, you can't repackage them into your own libraries, UI kits, or widget packs (Check out our license)
Can I cancel my account if I not longer need it?
Of course, feel free to cancel your account at anytime. And if you need access again, you can always re-subscribe.
What if I need help with my project?
We're here to help! If you need assistance implementing the templates into your project you can contact support or you can visit our question section.
© 2021 HallHub™ LLC - FlutterBricks - Flutter UI Builder
Privacy PolicyTerms of ConditionsLicenseInstagramTwitterLinkedinDiscord